Hi, We are trying to build a front end.
Build OS: Windows 10
VS Code: 2022
NodeJS: 22.11.0v
Yarn: Latest stable release
Inside the Ayon-docker, we cloned the backend and frontend, made changes to yml to load the backend and frontend from the custom folder by uncommenting the backend, and added a frontend config line.
Using the terminal run the below codes
yarn install - which installed all the necessary dependencies(No errors).
yarn devThis is working great under port 3000, everything is running fine in Chrome.
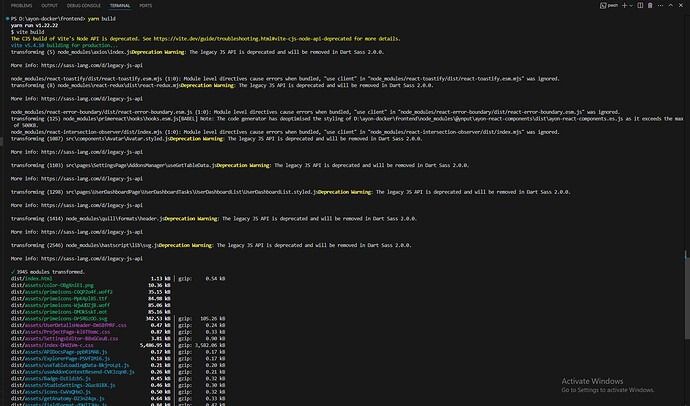
yarn buildThis is causing an issue, using port 5000. it’s not loading anything except the blank white page in chrome web.
am I doing anything wrong? any specific version of nodeJS can only build? we have made few information webpages made, we wanted to integrate that in the ayon under one roof.
any thoughts would be appreciated @martin.wacker
Hi Krishna
I don’t have the knowledge to help you fix the issue unfortunately, probably something wrong with your docker-compose.yml config.
But I can ask what’s the use case for this?
we have made few information webpages made, we wanted to integrate that in the ayon under one roof.
Could these be created as addons instead?
We wanted to add some deadline info and some tech documentation, and thought it would be easier by way of building it and customizing it slightly
Could these be created as addons instead?
Intrested about this, is there any documentation available for this by any chance?
Addons can be created to extend the frontend, server or pipeline.
Maybe in your case it would only be a frontend addon.
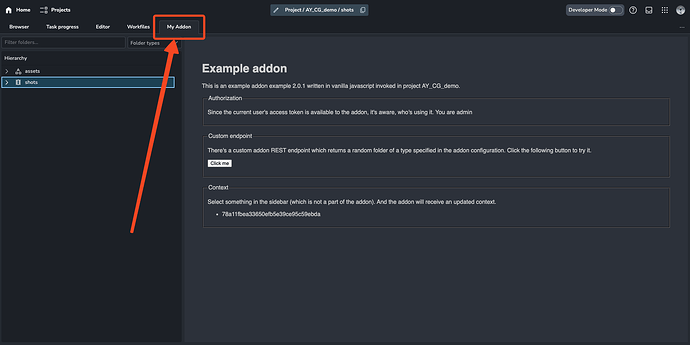
For example you could add a new page with whatever info and documentation you wanted.
1 Like
For this, you’d most probably customize your Deadline addon and add a frontend.
This one can be added in a studio addon.
Tip:
keep in mind that your frontend can be added to different scopes in your AYON.
- studio settings
- project settings, it can be scoped to a single project.
1 Like