It would be great if we had more documentation for Addon Settings. Each settings field should ideally have a description and optionally examples supported by pydantic.
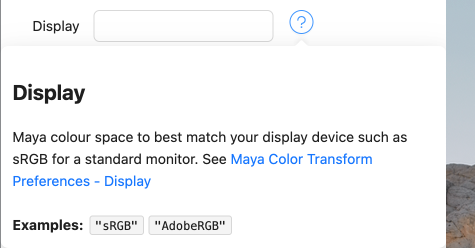
Field(title="Display", description="Maya colour space to best match your display device such as sRGB for a standard monitor. see [Maya Color Transform Preferences > Display](https://help.autodesk.com/view/MAYAUL/2023/ENU/?guid=GUID-2D9BBB9D-49F0-44C6-8BFF-B237FD8ED746) " examples=["sRGB", "AdobeRGB"])
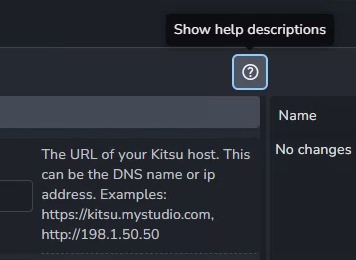
The UI currently supports toggling on/off descriptions by clicking the question mark header.

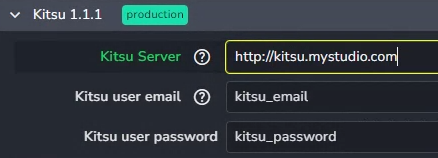
My preference would be for a visual indicator to appear on the field labels to show that the field has documentation, with a rollover that displays that documentation. This could be similar to VS Code and PyCharm.
In this mock up Server and Email fields have documentation and Password does not.

This visual cue or similar could show us what fields have docs and hopefully encourage more addons to include field descriptions and examples.
The documentation component should allow enough room for detailed documentation and support html text such as links and examples can be formatted as code block.

I have done a mockup using ant design’s Popover component which I have used before for similar purpose.